
This tutorial contains all of the information needed to create a wooden Standee using Adobe Illustrator.
1. Download our templates
To start submitting your custom printed, wooden Standee designs, you will need to download our design templates.
Templates are available in a range of sizes, from 50mm (approximately 2 inches right up to 150mm (approximately 6 inches).
Click >> here << to download our Illustrator templates.
Each template comes with a working area where you will import or create your designs.
2. Understanding our layers
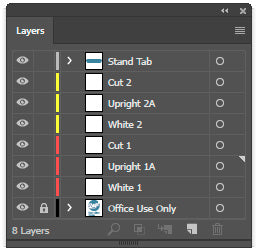
Once open, you will notice that there are a number of layers in your Layers palette. If you can't see the Layers palette, hit F7 to make it appear.

Please don't rename existing layers or create additional layers as this will confuse our systems when processing your designs.
If you have used any effects / layer styles on any of your layers you MUST flatten them before saving. To do this simply right click on the applicable layer and select 'Rasterize Layer Style' from the menu in Photoshop.
If you use any text elements please make sure that these are also rasterized.
'Office Use Only’ Layer
This layer contains information about the template you are using. This layer is locked and should not be used.
'White Layers
Adding a base layer of white to your standee’s will make your colours crisper and more vivid. Printed areas with no white ink behind will appear transparent.
‘Artwork A’ Layers
Create multiple upright sections for your standees. The number of uprights allowable depends on the size of the standee.
For example, you can have up to 2 uprights with our 50mm x 50mm standee and up to 5 uprights with our 100mm x 150mm standees. We've colour coded each upright's layer group to make them more identifiable.
‘Cut’ Layers
Use these layers to show us where you would like your standees to be cut. We'll use this information to create a path which will then be used to create cut lines for our laser cutters.
‘Stand Tab’ Layer (on Stand Template only)
Use this layer to show us where you would like your Standee tab to be placed. The standee tab will slot into the standee base to keep your standee upright. We'll use this information to create a path which will then be used to create a cut line.
‘Base Hole’ Layer (on Base Template only)
Use this layer to show us where you would like your hole tab to be placed. The upright part of the standee will slot into the hole and create a standing design. We'll use this information to create a path which will then be used to create a cut line.
3. Importing your Design
Select the 'Artwork' layer in your layers palette and either draw your design directly into this layer or copy (CTRL+C) and paste (CTRL+V) previously saved artwork.

If your artwork goes right up to the edge of your cut line or if you would like a coloured border, you will need to add at least 1mm of bleed to your design. See 6b for more information on bleed.
If your standee has multiple uprights, simply repeat this process for each upright using the additional 'Artwork #A' layers.
5a. Adding a layer of white
To guarantee bright and crisp colours for your artwork, you will need to add a white base layer to your designs. This white layer of ink sits behind your artwork. Any areas with no white behind will appear transparent.
To create your white base layer simply copy your artwork from the 'Artwork #A' layer and paste it into the 'White #' layer using the 'Paste in Front' command CTRL + F
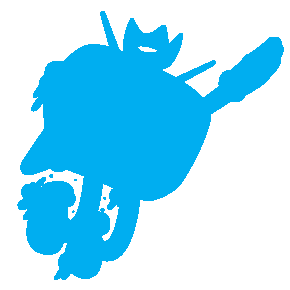
Use the 'Image Trace' command (if your design is a bitmap) or the 'Unite' function from the 'Pathfinder' palette (if your design is a vector) to create a silhouette version of your 'Artwork' layer.
Give this silhouette a 100% Cyan fill with no stroke, like this...

If your standee has multiple uprights, simply repeat this process for each upright using the additional 'White #' layers.
6a. Add a border / cut line
Show us where you would like your wooden standees to be cut out by creating a black silhouette on your 'Cut Line' layer. If your design runs right up to the edge of your cut line read 6b. Adding bleed.
To create your cut line select all of the elements on the relevant 'Artwork' layer, copy them (CTRL+C) and then use the 'Paste in Front' command (CTRL+F) to paste them onto your 'Cut Area' layer.
Make sure that all of the elements on the 'Cut Area' layer are selected and hit the 'Unite' button in the 'Pathfinder' window. This will merge all elements together to create one shape, which will be used to create your cut line.
Give the merged shape a 0.01mm outline with the following colour values R:255 G:0 :B0 and NO fill.
Use the OBJECT > PATH > OFFSET PATH command to offset (increase) this shape by at least 1mm.
Delete the original path so that there are no duplicates.

TIP - Hide the 'Artwork’ layer and view the document as outlines (CTRL+Y) to view your cut line as an outline. This will allow you to identify any unwanted elements. Hit CTRL+Y to go back to your normal view.
6b. Adding bleed
If your artwork goes right up to the edge of your cut line or if you would like a coloured border, you will need to add at least 1mm of bleed (colour that extends past the cutline) to your designs to prevent any unprinted edges from showing on your finished pins.
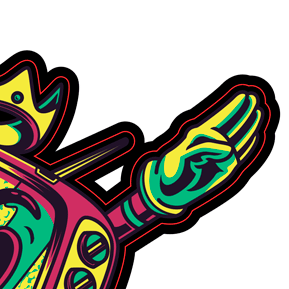
Here is an example of our design with bleed added. The red line represents our cut line.

Extending the colour of the design past the cut line will help to minimise visible unprinted edges as a result of any minor misalignment's during the printing and cutting process.
Please don't rename existing layers or create additional layers as this will confuse our systems when processing your designs.
If you have used any effects / layer styles on any of your layers you MUST flatten them before saving. To do this simply right click on the applicable layer and select 'Rasterize Layer Style' from the menu.
7. Create your standee base
Follow the last 6 steps of this tutorial to create the base of your standee.

8. Add Stand Tabs & Base Holes
Every upright that you create must have a tab and a corresponding hole on your base. Let us know where you would like these by dragging and dropping the tab templates onto the upright parts of your designs...

...and the base hole templates onto the base of your standee.

For standees with multiple uprights, hold down the 'ALT' key and drag the tab and hole templates into position to duplicate them.
Please don't merge the templates with your artwork layers as we’ll need to remove them before printing so that they're not visible on your finished Standees.
Please bear in mind the position of your stand tabs and make sure that they line up with the holes on your base.

We highly recommend ordering samples using our single standee quantity option before placing a full order, this will allow you to test your designs.
9. Submission Checklist
Congratulations, you've finished creating your custom Standee! All you have to do now is check the following before submission...
- You have created a 100% Cyan silhouette on the 'White' layer to show us where you would like white ink
- The tab/hole layers have NOT been grouped or merged with the rest of your design.
- Bleed of at LEAST 1mm has been added where designs go right to the edge of the cut line.
- Any layer styles or text has been converted to outlines.
- Your template contains 1 Standee design only. Additional designs will be sent separately.

10. Saving and submitting your designs
There are 3 different ways to save and submit your designs...
1. Submit your artwork immediately
If you have already created your designs, you can send them to us using the 'Upload Artwork' button, located on our product pages or by emailing them to ‘info@zapcreatives.com’.
Please save all Illustrator files in .Ai format. Here’s how…
Name each of your designs appropriately so that we know which designs you are referring to. Your file names should include 1. your name, 2. design number, 3. chosen product and 4. the date that you placed your order through our website. Here’s an example…

Select all of the designs that you would like to submit, right click and choose SEND TO > COMPRESSED (ZIPPED) FOLDER.

This will create a compressed folder containing all of your designs. Rename this folder so that it contains your name and the date that you placed your order on our website. Like this…

Please add all of your designs into one folder. So, if you purchased charms, stickers and pins, for example, just pop them all in the same, compressed folder and pass it our way.
2. Submit your artwork later
If you have placed your order via our website but your designs aren’t quite ready yet, that’s ok. You have up to 2 weeks to submit your artwork to us, which allows you to take advantage of any special offers that we’re running.
To submit your designs later, save them with 1. your name, 2. design number, 3. chosen product and 4. your order number. Then email them to ‘info@zapcreatives.com’.
Please save all Illustrator files in .Ai format. Here’s how…

3. Placing a re-order
If you have placed an order in the past and would like to re-order those designs that’s great! We store your artwork for a maximum of 6 months, which saves you the hassle of having to resubmit your designs via email.
To place a re-order, simply place your order online, email us with your previous order number(s) and let us know that you are placing a re-order.
You may only want to order 1 or 2 designs from your previous order(s). To do this simply quote your old file name(s) and let us know how you would like them to be produced and in what quantities.
Here’s how to do it…
Hi Zap!,
I’ve just placed an order #12345 on your website and would like to re-order the following designs from a previous order #12121. Please can I have…
10x [YOURNAME]-DESIGN1-CLEARCHARM-12121
20x [YOURNAME]-DESIGN2-WALNUTKEYRING-12121
10x [YOURNAME]-DESIGN3-ACRYLICPIN-12121
Thanks!
[YOUR NAME]
If you have any questions about this tutorial or any other aspects of our website and manufacturing processes, please do not hesitate to get in touch. We’d love to hear from you.


