
This tutorial contains everything you need to know about creating your own printed custom wooden keyrings using Adobe Illustrator.
1. Download our templates
To start submitting your custom printed wooden keyring designs you’ll need to download our design templates. Templates are available in various sizes ranging from 1" (25.4mm) right up to 2.5" (63.5mm).
Download our Illustrator templates >> here << and open your chosen size.

Each template comes with a working area where you will import or create your designs. Please make sure that your artwork fits INSIDE of the blue borders.
2. Understanding our layers
Opening the template, you will notice that there are 6 layers in your Layers palette. If you can't see the Layers palette, hit F7 to make it appear.

IMPORTANT - Please don't rename existing layers or create additional layers as this will confuse our systems when processing your designs.
If you have used any effects / layer styles on any of your layers you MUST flatten them before saving. To do this simply right click on the applicable layer and select 'Rasterize Layer Style' from the menu.
'Office Use Only' Layer
This layer contains the blue borders which your design must sit inside, our logo and a brief description of the template size that you are using. This layer is locked and should not be used.
'Artwork' Layer
This layer is where you should place your artwork. Please make sure that you choose the correct template size and that your artwork fits neatly inside the blue borders.
'White' Layer
Adding a base layer of white to your charms will make your colours crisper and more vivid. Use this layer to show us where you would like this layer of white to go.
'Gloss Varnish' Layer
If you would like your charms to have a gloss finish as opposed to a matte finish, you can use this layer to show us where you would like the your areas of gloss to be placed.
‘Cut Area’ Layer
Use this layer to show us where you would like your charms to be cut. We'll use this information to create a path which will then be used to create a cut line for our laser cutters.
'Loop Template' Layer
Drag and drop our loop template from this layer onto your artwork to show us where you would like your loop to be placed. You can use the blue borders of the template when positioning your loop.

The dark red circle represents the hole that will be cut into your keyring design, the light red circle represents the area of your design that will be hidden by the keyring finding and the dotted line represents the external cut line of the loop.
3. Importing your designs
Select the 'Artwork' layer in your layers palette and either draw your design directly on this layer or, simply copy (CTRL+C) and paste (CTRL+V) previously saved artwork.

Please do not mirror or flip your artwork for any of our wooden charms.
4a. Adding a layer of white
To guarantee bright and crisp colours for your artwork, you will need to add a white base layer to your designs. This white layer will sit behind your artwork and will ensure that the colours of your charms are consistent, regardless of what material you choose.
Check out the charms below by jwhitneyart.com. Using a white base layer of ink means their designs look the same on our white and black acrylics.

Please note that we ask that you create this white layer for ALL of your charm designs, even white acrylic charms.
To create your white base layer simply copy your artwork from the 'Artwork' layer and paste it into the 'White' layer using the 'Paste in Front' command CTRL + F.
Use the 'Image Trace' command (if your design is a bitmap) or the 'Unite' function from the Pathfinder palette (if your design is a vector) to create a silhouette version of your 'Artwork' layer.

Give this silhouette a 100% Cyan fill with no stroke.
4b. Identifying unwanted areas of coloured ink, white ink & varnish
IMPORTANT - If you have imported your artwork from Photoshop or any other bitmap / raster based software, it's important to check your white layer for low opacity pixels. The following steps are taken from our Photoshop tutorial and can help eliminate any unwanted areas of white ink and gloss varnish around the edge of your charms...
Using soft brushes in Photoshop can result in unwanted, low opacity pixels causing issues around the edges of your artwork.
These pixels can be invisible to the eye but get picked up by our printers, which print ALL pixels on your white and gloss layers, no matter how low their opacity, as 100% white or 100% gloss. This can cause unwanted areas of white ink and gloss varnish around the edges of your finished charms as well as printed areas that you may have overlooked.
A simple way to check your artwork (in Photoshop) for low opacity pixels is to click on your artwork layers, your white layer or your gloss layer, select the paint bucket tool and fill the background black.

The paint bucket will fill all areas of the background except where there are any low opacity pixels. These pixels can then be easily identified and removed using the selection and eraser tools.
IMPORTANT - Please remember to undo the black paint bucket fill before submitting your designs.
5a. Working with gloss varnish
You can choose to have a gloss or matte finish on your designs by selecting the matte or gloss option when placing your orders. If you choose 'Gloss' as your option, you will need to create a grey silhouette on the 'Gloss Varnish' layer, similar to how you created the cyan silhouette on your 'White' layer in step 4 of this tutorial.

Copy your artwork from the 'Artwork' layer and paste it into the 'Gloss Varnish' layer using the 'Paste in Front' command CTRL + F.
Use the 'Image Trace' command (if your design is a bitmap) or the 'Unite' function from the 'Pathfinder' palette (if your design is a vector) to create a silhouette version of your 'Artwork' layer.
Give this silhouette the following colour values to create a grey fill C:0 M:0 Y:0 K:50

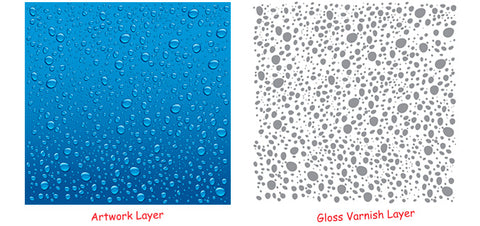
5b. Spot gloss varnish
As well as being able to add gloss varnish to your entire design, you also have the option to limit this to certain areas, in effect highlighting particular elements of your design. Handy for creating textures like water droplets or snakeskin.

To do this, simply delete any unwanted parts of the grey silhouette that you created in step 5a. or create a custom silhouette based on the areas of your design that you would like to highlight.
6a. Adding a border / cut line - Important!
Show us where you would like your wooden pins to be cut out by creating a red path on your 'Cut Line' layer.
If your design runs right up to the edge of your cut line read '6b. Adding bleed'.
Make sure that all of the elements on the 'Cut Area' layer are selected and hit the 'Unite' button in the 'Pathfinder' window. this will merge all elements together to create one shape, which will be used to create your cut line.
Give the merged shape a 0.01mm outline with the following colour values R:255 G:0 :B0 and NO fill.

TIP - Hide the 'Artwork' layer and view the document as outlines (CTRL+Y) to view your cut line as an outline. This will allow you to check for any unwanted paths. Once you're happy, hit CTRL+Y to go back to your normal view.
6b. Adding bleed
If your artwork goes right up to the edge of your cut line or if you would like a coloured border, you will need to add at least 1mm of bleed (colour that extends past the cut line) to your designs to prevent any unprinted edges from showing on your finished designs.
Here is an example of a design with bleed added. The red line represents the cut line.

Extending the colour of the design past the cut line will help to minimise visible unprinted edges as a result of any minor misalignment's during the printing and cutting process.
Please don't rename existing layers or create additional layers as this will confuse our systems when processing your designs.
If you have used any effects / layer styles on any of your layers you MUST flatten them before saving.
6c. Adding a loop
Let us know where you would like us to attach your keyring finding by dragging and dropping the loop template from the 'Loop' Layer, into position on your design.
You can use the blue borders of the template when positioning your loop.

The dark red circle represents the hole that will be cut into your keyring design, the light red circle represents the area of your design that will be hidden by the keyring finding and the dotted line represents the external cut line of the loop.
Please don't merge the loop template with your design as we’ll need to remove this before printing so that it's not visible on your finished design.
7. Submission checklist
Congratulations, you've finished creating your custom charm designs! All you have to do now is check the following before submission...
- Your white base layer is 100% Cyan and located on the 'White' Layer
- Your gloss varnish layer is 50% Black and located on the 'Gloss' layer
- You have checked for unwanted elements using the steps at 4b.
- The loop layer has NOT been grouped or merged with the rest of your design.
- Bleed of at LEAST 1mm has been added where designs go right to the edge of the cut line.
- All text has been converted to outlines.
- Your template contains 1 design only. Additional designs will be sent separately.
8. Saving and submitting your designs
There are 3 different ways to save and submit your designs...
1. Submit your artwork immediately
If you have already created your designs, you can send them to us using the 'Upload Artwork' button, located on our product pages or by emailing them to ‘artwork@zapcreatives.com’.
Please save all Illustrator files in .Ai format. Here’s how…
Name each of your designs appropriately so that we know which designs you are referring to. Your file names should include 1. your name, 2. design number, 3. chosen product and 4. the date that you placed your order through our website. Here’s an example…

Select all of the designs that you would like to submit, right click and choose SEND TO > COMPRESSED (ZIPPED) FOLDER.

This will create a compressed folder containing all of your designs. Rename this folder so that it contains your name and the date that you placed your order on our website. Like this…

Please add all of your designs into one folder. So, if you purchased charms, stickers and pins, for example, just pop them all in the same, compressed folder and upload it using the 'Upload Artwork' button.
2. Submit your artwork later
If you have placed your order via our website but your designs aren’t quite ready yet, that’s ok. You have up to 2 weeks to submit your artwork to us, which allows you to take advantage of any special offers that we’re running.
To submit your designs later, save them with your name, design number, chosen product and your order number. Then email them to ‘artwork@zapcreatives.com’.
Please save all Illustrator files in .Ai format. Here’s how…

3. Placing a re-order
If you have placed an order in the past and would like to re-order those designs that’s great! We store your artwork for a maximum of 6 months, which saves you the hassle of having to resubmit your designs via email.
To place a re-order, simply place your order online, email us with your previous order number(s) and let us know that you are placing a re-order.
You may only want to order 1 or 2 designs from your previous order(s). To do this simply quote your old file name(s) and let us know how you would like them to be produced and in what quantities.
Here’s how to do it…
Hi Zap!,
I’ve just placed an order #12345 on your website and would like to re-order the following designs from a previous order #12121. Please can I have…
10x [YOURNAME]-DESIGN1-CLEARCHARM-12121
20x [YOURNAME]-DESIGN2-WALNUTKEYRING-12121
10x [YOURNAME]-DESIGN3-ACRYLICPIN-12121
Thanks!
[YOUR NAME]
If you have any questions about this tutorial or any other aspects of our website and manufacturing processes, please do not hesitate to get in touch. We’d love to hear from you.
















